kanvasブログ
Blog
kanvasのホームページをリニューアルしました
kanvasは2018年6月にホームページのリニューアルを行いました。活用されるホームページの制作を行えるように、ヒアリング・コンセプトワークに重点を置いた制作フローの改善など、kanvasの制作スタイルへのテコ入れまで行いました。今回のサイトリニューアルについて、ご紹介させていただきます。

リニューアルについて
今回のリニューアルでは、これまでkanvasを運営してきた中で気付いた「課題の解決」や、目的達成のために必要な「制作フローの改善」など、ホームページのリニューアルと共に、業務の見直しも行いました。
これから出会うお客様と、二人三脚でホームページを育てることができるように、kanvasの仕事の姿勢や、新たな制作フローについて、この新たなホームページで伝えることができれば幸いです。
リニューアルコンセプト
リニューアルを行う上で、コンテンツやデザインを刷新するのは当然ですが、コンセプトを持って制作することも大切です。
今回のリニューアルコンセプトは「人間性を伝えること」としました。このコンセプトについてご説明します。
動画の利用
kanvasはこれまで、私と直接の面識がある方からお仕事をご紹介いただき、制作を行って来ました。ありがたい事に、これまで多数のご依頼をいただいたことで現在まで継続することができています。
しかし、ホームページからの集客は乏しく、認知度も低い状態が続いており、ホームページを制作する者としてホームページからの問い合わせが少ないことは如何なものかと…。
そこで、まずは安心してご依頼を頂けるよう自分たちの人間性を伝えることをコンセプトに据え、メインビジュアルやスタッフ紹介に「自分たちの動画」を掲載しました。
幾分恥ずかしさはありますが、kanvasを信頼していただく上で「誰が?」の答えを伝えることができればと思います。
4つのお約束
kanvasと仕事をしたことがあるお客様には、この4つのお約束が伝わっていると思います。
日頃からお客様との関わりの中で大切にしている仕事の姿勢を、これから出会うお客様へ伝えたいと思い「4つのお約束」として、コンテンツを制作しました。
まだお読みでない方は、ご覧いただけますと幸いです。
お客様との繋がり
クライアントにご協力頂き、お客様との繋がりを伝えるべくインタビュー対談を行いました。
実力を伝えることも大切ですが、雰囲気を伝えることも大切なことではないかと思い、コンテンツを制作しました。IT茶飲み友達として、気軽にホームページの悩みを相談したいと思っていただけると幸いです。
リニューアルの流れ
今回、kanvasのホームページをリニューアルする上で、いくつか「これまでと違う制作フロー」にチャレンジしました。
例えば「すべての原稿を揃えてから次のフェーズへ移行」したことや、「ワイヤーフレームの代わりにプロトタイプを作成する」など、制作サイドのコンテンツとデザインの整合性を高めたり、ユーザー目線を獲得するために必要なフローの追加を行いました。
原稿について
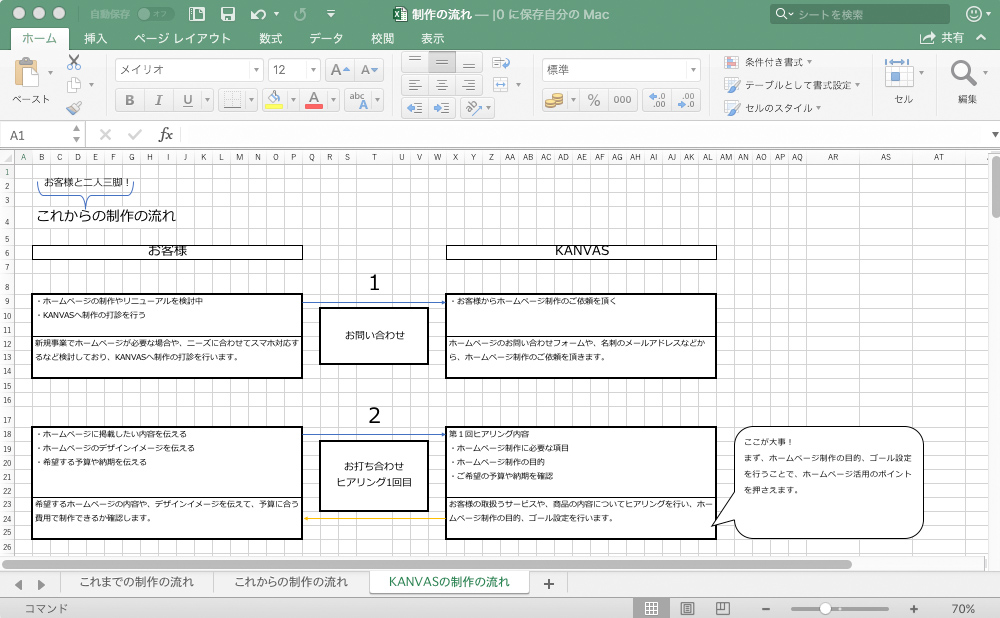
通常、お客様のホームページを制作する場合、まず初めにサイトマップを作成し、トップページのワイヤーフレームと共にご提出することが多いです。
今回は、自身のコンテンツということもありますが、「原稿を全て用意する」ことから制作に着手しました。

これにより、サイト全体のコンテンツを見渡せる状態で制作へ着手でき、コンセプトに合わせたコンテンツやデザインの整合性を保ちながら、配下のページまで制作することができました。
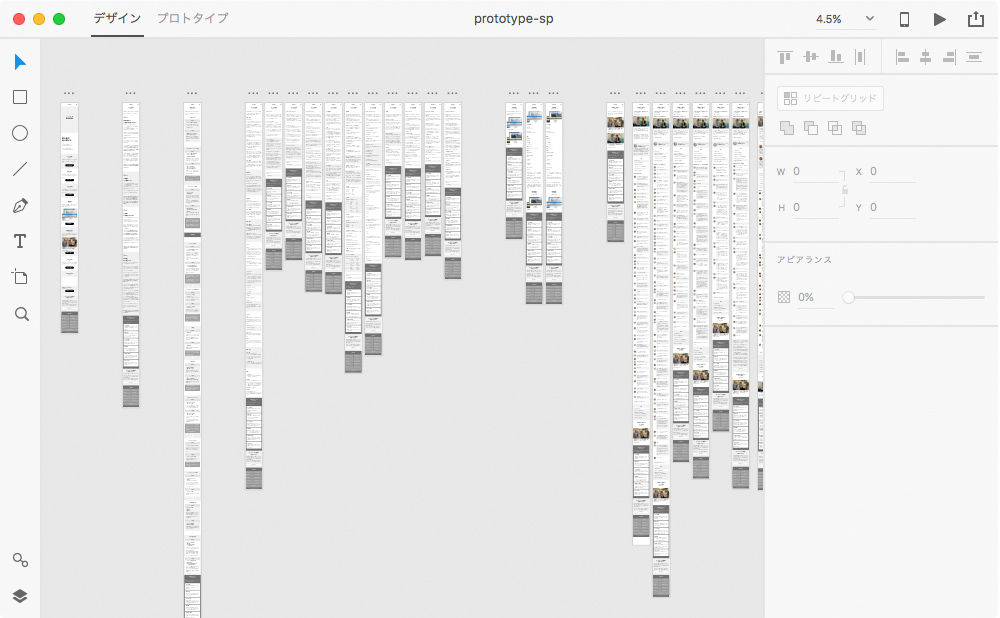
プロトタイプ
デザインに着手する前に「プロトタイプ」を作成しました。AdobeXDというツールを利用して、ユーザーインターフェースの設計を行い、実際にブラウザで画面遷移などの動作を確認しながら制作を行いました。

サイトの回遊動線を実際に体感することで、比較的ユーザーと近い感覚でホームページを閲覧することができ、ワイヤーフレーム以上の精度でコンテンツの配置を精査できました。
最後に
今回のリニューアルについての紹介は以上です。デザインや仕様についての紹介は、kanvasの加藤より別の記事でご紹介させていただきます。
今後共、kanvasをどうぞよろしくお願い致します。ホームページでお困りの際は、こちらのお問い合わせフォームより、お気軽にご相談ください。